2021年4月以降、総額表示が義務付けられることをご存じでしょうか。
「何だそれ」という方は要注意です。
XXXX円(税抜)という表示は、法令違反となってしまうのです。
当記事では、総額表示義務化について、ブロガーが対応すべき点を分かりやすく解説します。
ぶたぱぱと申します。
ブログ運営開始から2年、3つのサイト運営でようやく月に5万円の収益を達成。
エリートブロガーではないからこそ発信できる、等身大のエピソードを提供しています。
総額表示義務化とは
値段を表示する場合は、税抜ではなく税込価格を表示せよ、というのが総額表示義務化です。
これが2021年4月1日以降、必須となります。
ブログ等のWEB媒体も対象となるので、ブロガーも3月までに漏れなく対応必須です。
まずは①税抜価格を放置した場合のペナルティ ②税込の表示方法について解説します。
総額表示義務に違反した場合のペナルティ
- 法令上罰則はない
- 広告主から提携解除される可能性がある
2021年4月以降、税抜表示が放置されていると税法違反となりますが、罰則はありません。
罰則が無いからと言って、安心してはダメですよ。
ブロガーの場合、広告主から提携を解除されるリスクがあるのです。
たとえば私の場合は、以下のようなお知らせが届きました。
消費税転嫁対策特別措置法の兼ね合いで内税表記にする必要がございます。
お手数をおかけしますが、2021年1月31日までに下記表記へご修正お願い致します。
期限を過ぎての表記未修正が確認出来た場合は提携解除となりますので
何卒ご対応をお願い致します。●●:月額XXXX円(税抜き)→ 月額XXXX 円(税込)
某ASPからの通知文(案件名は伏せています)
提携解除は何としても避けたいですよね。
広告主によっては修正期限を設けていたり、修正した旨の連絡を求めるケースもあるようです。今一度、ASPからのメッセージをご確認ください。
連絡が来ていない場合も、法令上の期限の3月までに修正しておくと安心です。
総額表示の書き方
では総額表示はどのように書けば良いのか?
これは国税庁に具体例が掲載されていましたので、そのまま引用します。
例えば、次に掲げるような表示が「総額表示」に該当します(例示の取引は標準税率10%が適用されるものとして記載しています。)。
11,000円
11,000円(税込)
11,000円(税抜価格10,000円)
11,000円(うち消費税額等1,000円)
11,000円(税抜価格10,000円、消費税額等1,000円)
[ポイント]
支払総額である「11,000円」さえ表示されていればよく、「消費税額等」や「税抜価格」が表示されていても構いません。
要するに、総額(税込価格)が書いてあればOKというわけです。
現在の表記が、この具体例に当てはまっていれば修正の必要はありません。(広告主から表示方法の指示がある場合は、それに従ってください)
ブロガーにおすすめ!総額表示の置き換え方法
税抜表示が残っている場合、リライトが必要となります。
記事数が少ない方なら、1件1件を目視で確認し、手作業で置き換えることもできるでしょう。
ただ、記事数が多くなると膨大な作業になってしまいますよね。
ここでは、単語の置き換えに便利な以下のツールをご紹介します。
- Chrome拡張機能「Find & Replace for Text Editing」
- 無料プラグイン「TinyMCE Advanced」
普段のブログ作業の中でも重宝する便利な機能です。
順番に紹介します。
【おすすめ!】Chrome拡張機能「Find & Replace for Text Editing」


「Find & Replace for Text Editing」は、ブラウザ上で単語の置換ができるChromeの拡張機能です。(無料です)
標準装備のブラウザでは、検索はできても置換はできませんよね。
記事内の単語を一括で置き換えることができるので、修正漏れを防止することができて便利です。
同じ商品の税抜表記を複数記載している場合は、この方法で置き換えましょう。
「Find & Replace for Text Editing」の使い方
「Find & Replace for Text Editing」にアクセスしてください。
chrome ウェブストア のインストール画面が開きますので、「chromeに追加」を押しましょう。(chrome、edgeで使用できます)


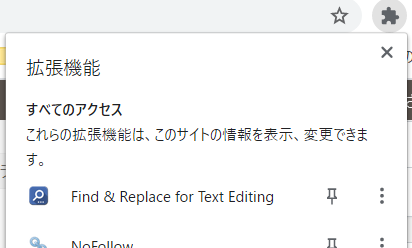
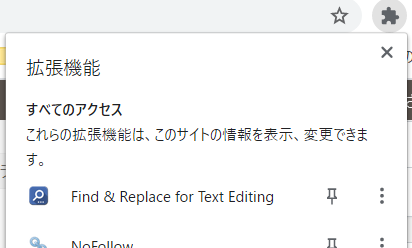
拡張機能が追加されると、ブラウザにアイコンが表示されるようになります。(表示のされ方は環境によって異なります)
「Find & Replace for Text Editing」をクリックして使用しましょう。


※初めてアクセスするサイトでは「アクセスを要求しました」と表示される場合があります。(これはサイトの内容を書き換える(=単語を置き換える)ことを許可するためですので、怪しいものではありません)
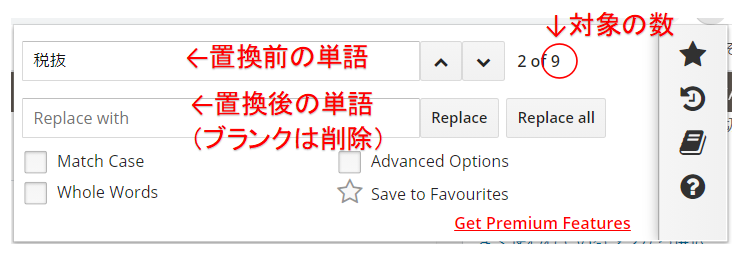
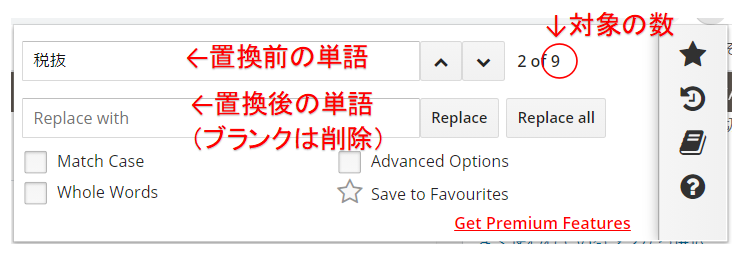
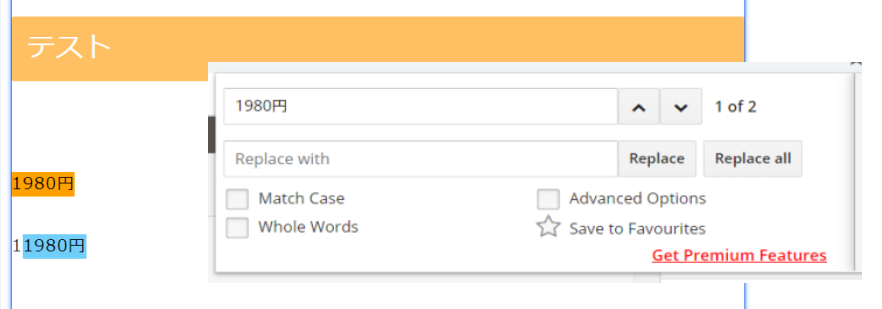
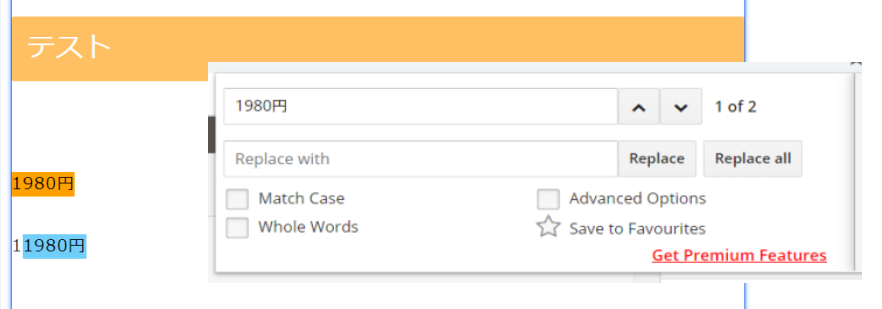
使用方法はシンプルです、右上に以下のような操作ボックスが表示されます。


「Replace」を押せば一つずつ置換、「Replace all」を押せば一括で置き換えができます。
詳細設定
以下のような詳細設定ができますが、日本語の置換では出番は少ないです。
- 【Match Case】…大文字と小文字を区別(PIGとpig等)
- 【Whole Words】…検索する単語のみ置換(日本語は非対応)
- 【Advanced Options】…より詳しい設定(割愛します)
- 【Save to Favourtes】…よく使う検索&置換のお気に入りを登録(これは比較的使えます)
部分的な置換に注意
1,980円と11,980円のように、部分的に一致する単語が存在する場合、意図せず両方が置き換わってしまう可能性があります。


検索結果(置換の対象)は色が変わりますので、「Replace」を押す前に置換対象が間違いないことを確認しておきましょう。
無料プラグイン「TinyMCE Advanced」


こちらのプラグインでも、ワードプレス編集画面で記事単位の検索置換が可能です。
chromeの拡張機能が使えない環境の方は、プラグインを試してみるのも良いでしょう。
ただし、「TinyMCE Advanced」はテキストエディターでは使用できません。
その点では「Find & Replace for Text Editing」に軍配があがります。
サイト全体の単語を一括で置き換える方法は?
「Find & Replace for Text Editing」、「TinyMCE Advanced」と紹介してきましたが、これはあくまでも記事単位の一括置換です。
記事数が多い方の中には、サイト単位で置き換えをしたいと考える方もいますよね。
サイト全体で一括置換、あります。でも少々危険です。
「Search Regex」が有名なプラグインですが、その他にも一括置換プラグインはいくつも存在します。


ただ、総額表示義務化を受けてこのプラグインを使うのは危険です。
100円を110円に置き換えるつもりが、1100円を1110円に置き換えてしまった、等の想定外の置換が容易に想像がつくためです。
一括で置き換えてしまうとバックアップを復元しない限り元には戻せませんので、記事単位で修正できるなら記事単位で確実に修正するのが望ましいです。
ブロガー向け総額表示義務化 まとめ
ここまでの内容をおさらいしましょう。
- 税抜表示は厳禁
- 法令上罰則はないが、広告提携解除の危険性あり
- 置換はツールを使用して効率的に
→chrome拡張機能「Find & Replace for Text Editing」が便利!
最後までご覧いただき、ありがとうございました!
このようなブログや文章術に関する情報をTwitterでも発信していますので、興味がある方はぜひTwitterフォローもよろしくお願いします!