当記事は以下の方に向けて執筆しています。
- WEBストーリーとは何か知りたい
- WEBストーリーの作り方を知りたい
WEBストーリーの概要、作り方について、細かい情報は省きながら簡単に解説します。
「まずはWEBストーリーにいてザックリ知りたい」という方はぜひ続きをご覧ください。
ブロガーのぶたぱぱと申します。
ブログ歴3年、月最高ブログ収益8万円の中堅ブロガーです。Twitterや当サイトでは、ブログ関連情報を中心に発信しています。
※当サイトはどのページもリンクフリーです。リンクは大歓迎ですので、リンクはご自由にどうぞ。
WEBストーリーとは?
WEBストーリーは海外で利用が広がりつつある、新たなツールです。
GoogleはWEBストーリーについて、以下のように説明しています。
ウェブ ストーリーは、動画、音声、画像、アニメーション、テキストを融合して動的な消費体験を創造する、一般的な「ストーリー」形式のウェブ バージョンです。この視覚的な形式を使用すると、ユーザーはタップでさまざまな箇所へ移動したり、スワイプで次の箇所に移動したりできるため、自分のペースでコンテンツを楽しめます。
Google検索セントラルより引用
要するに、インスタグラム等のストーリーのWEB版、とご理解ください。
WEBストーリーがどのようなものか、まずはサンプルをご覧ください。(こちら→ぶたぱぱMEMO|Web Story : WEBストーリーとは)
私が実際に作ってみたWEBストーリーです。
WEBストーリーの特徴
WEBストーリーの特徴をざっと列挙します。
- 縦長のレイアウト
- 従来のWEBサイトと異なる左右スクロール
- 検索エンジンにインデックスが可能
- 各種SNSに投稿が可能
- AMP仕様であるため、表示速度が速い
縦長レイアウト、左右スクロールはスマホに特化したインスタ等のSNSと同じですね。
一方で、WEBストーリーは自分のドメインで作成できる点がSNSとの大きな違いです。
検索エンジンにストーリーが表示されるのは、なかなか新しいですね。
WEBストーリーのメリット・デメリット
WEBストーリーのメリット・デメリットを整理しておきます。
| メリット |
|
|---|---|
| デメリット |
|
まだ普及前のツールなのでデメリットもありますが、裏を返せば今ならポジションを取れるチャンスも残っていそうですね。
WEBストーリーのサンプル
ここでは、WEBストーリーのサンプルをいくつかご紹介しておきます。
まずは以下のGoogleの記事をご覧ください。優秀なWEBストーリーが10種類紹介されています。(英語です)
Google|10 Web Stories, and what’s great about them
以下はサントリーラグビー部サンゴリアスのWEBストーリーです。
こんなストーリーを作ってみたい・・・
WEBストーリーの作り方
2020年9月、Googleから公式WordPessプラグイン「Web Stories」が正式公開されました。
さすがGoogle、とても簡単に操作できます。
以下、WEBストーリーの作り方を簡単に解説します。(WordPessを利用していることが前提となります)
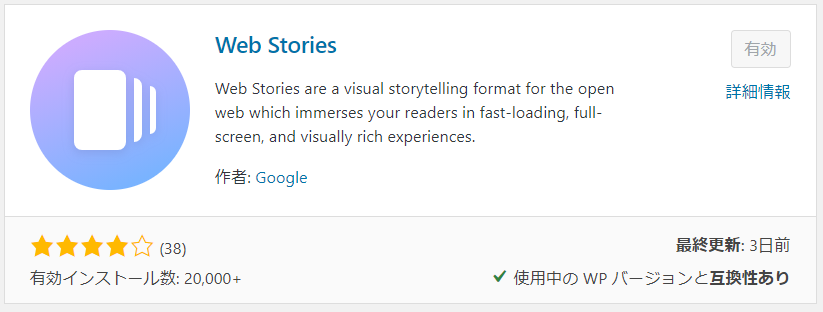
プラグイン「Web Stories」をインストール
プラグインの準備は非常に簡単です。
以下、「Web Stories」をインストールして有効化するだけです。


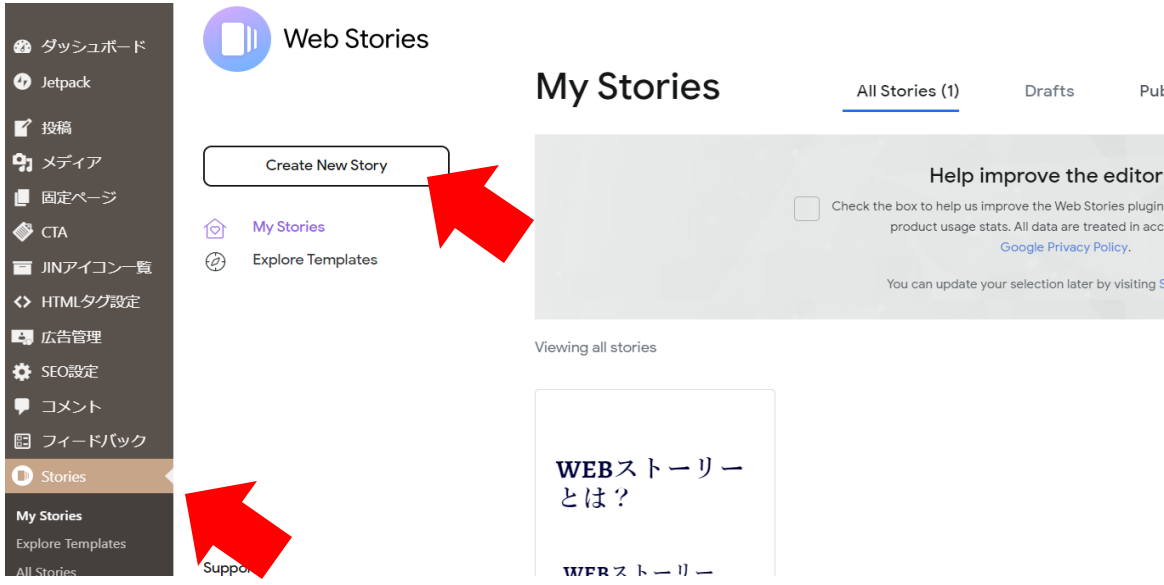
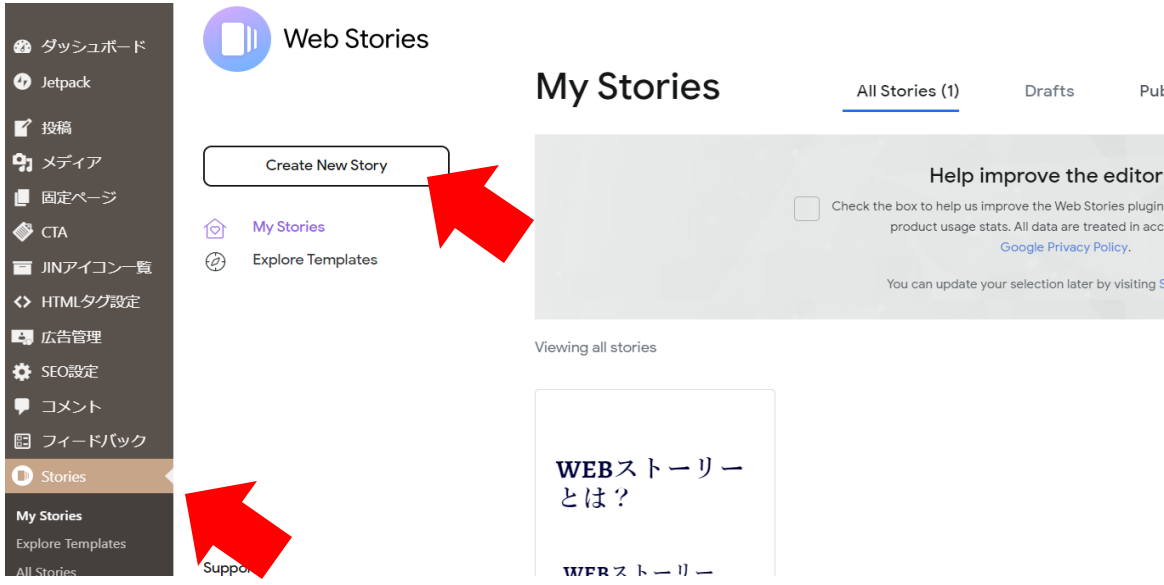
有効化ができると、ダッシュボードに「Stories」が追加されます。
「Create New Story」を押下するとエディター画面が開きます。これで準備OKです。


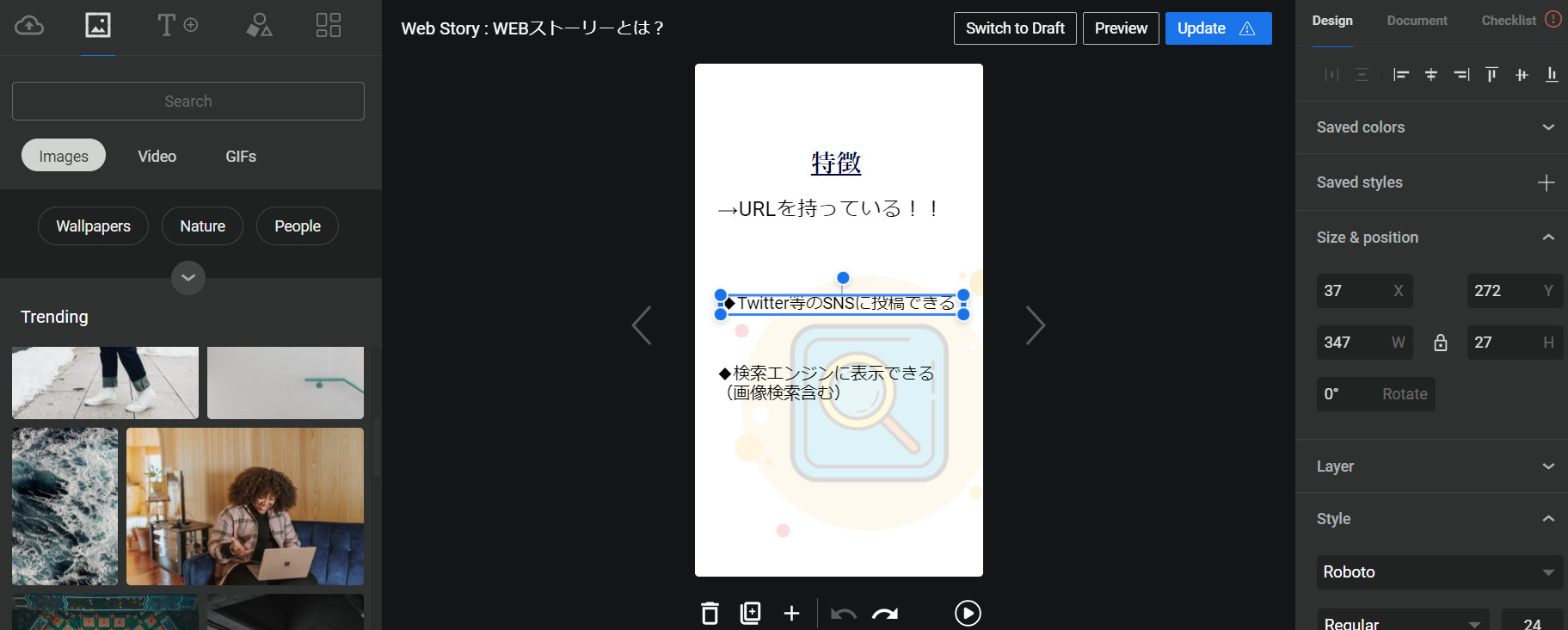
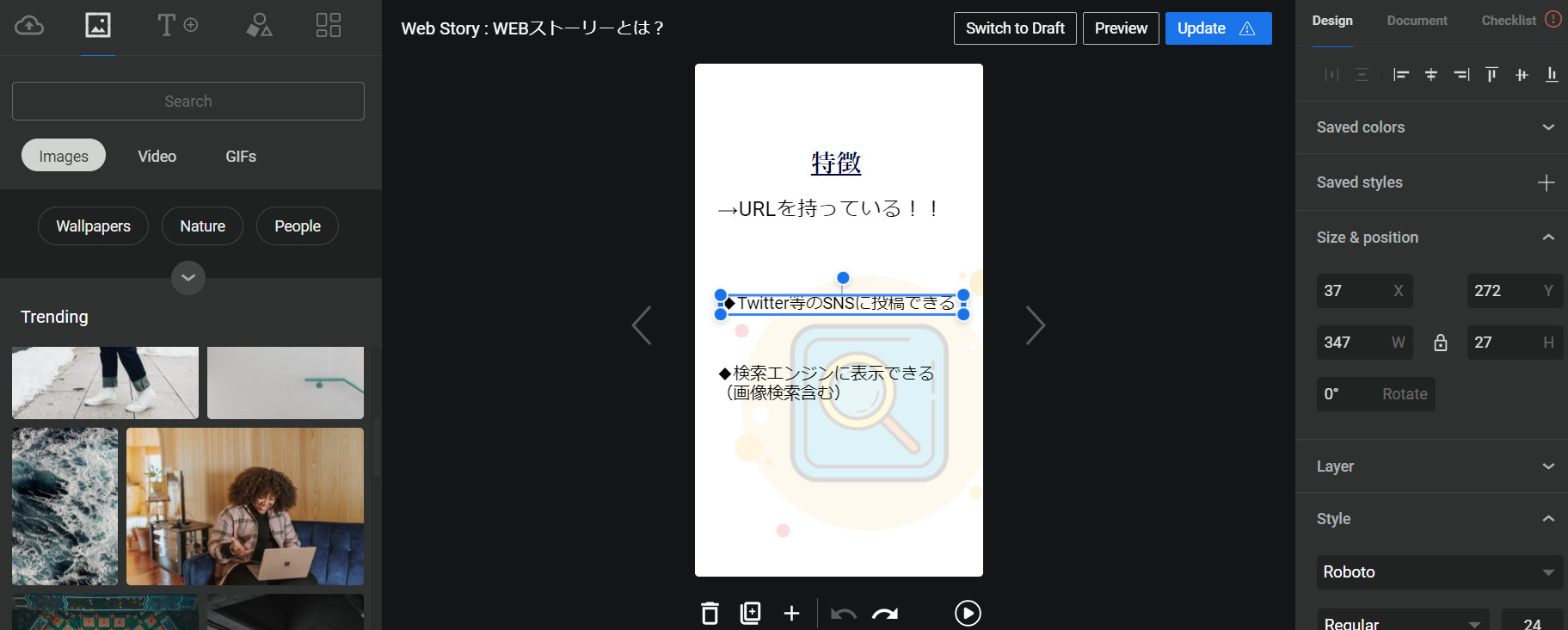
「Web Stories」のエディター画面で操作するだけ
Web Storiesのエディター画面は英語ですが、直感的に操作できますので簡単に操作できます。
実際の出来上がりを確認しながら操作できるの点が大きな特徴です。


左のエリアでは画像をインポートしたり、プラグインで用意されているフリー素材を使用することができます。


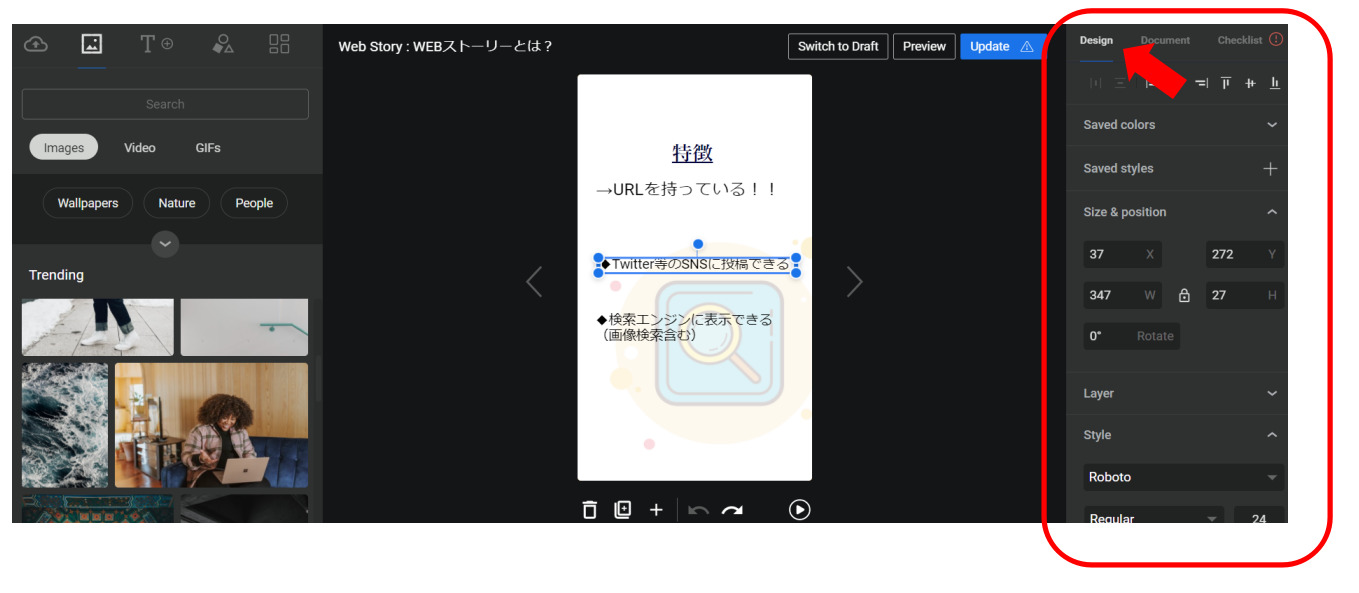
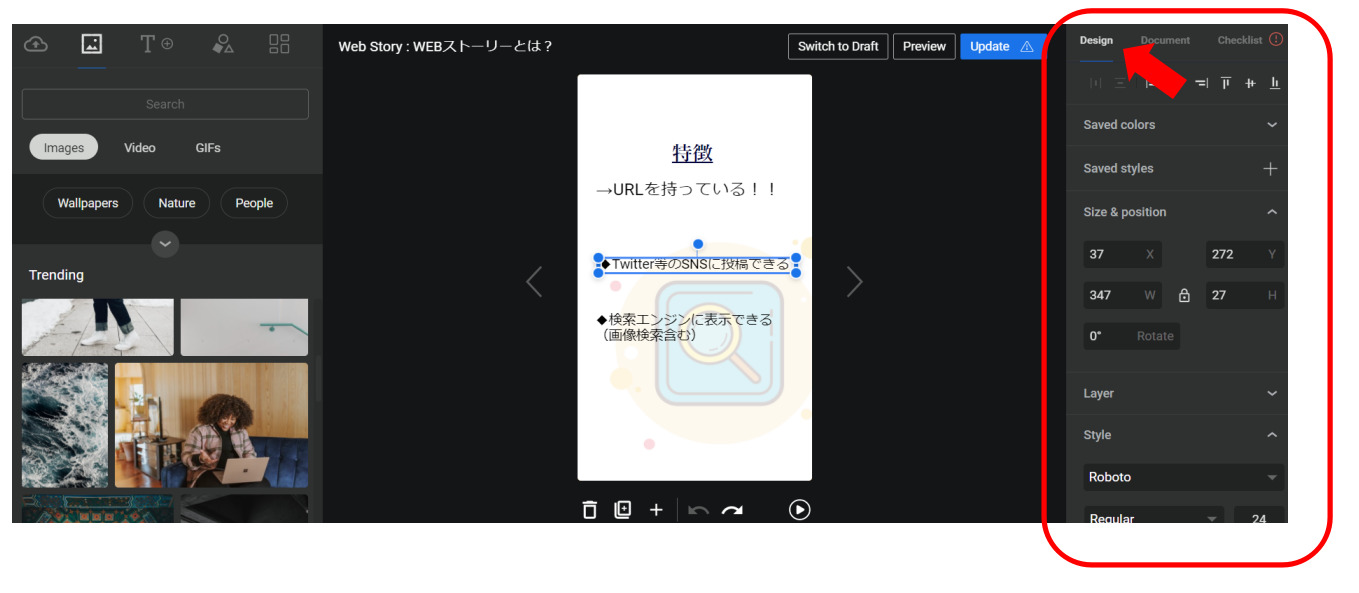
右のエリアの「Design」タブでは、選択したアイテムのデザインを編集できます。
また、アニメーションを設定することもできます。


右のエリアの「Document」タブでは、ディスクリプションやパーマリンク等が設定できます。
特にパーマリンクは忘れないように設定しましょう。


WEBストーリーまとめ
ここまでの内容を簡単にまとめます。
- 縦長のレイアウト
- 従来のWEBサイトと異なる左右スクロール
- 検索エンジンにインデックスが可能
- 各種SNSに投稿が可能
- AMP仕様であるため、表示速度が速い
- WordPessテーマで簡単に作成可能
まだ馴染みのない比較的新しいツールですが、ぜひ今のうちに知見を深めてみてくださいね。
最後までご覧いただき、ありがとうございました!
このようなブログや文章術に関する情報をTwitterでも発信していますので、興味がある方はぜひTwitterフォローもよろしくお願いします!